どうもcoto.です。
今回は、GASを利用したメール送信時、単純なテキストメールではなく
HTML形式の本文で、かつ添付ファイルを付けて送信する方法の紹介です。
まずはコード
function mail() {
const mail = '送信相手の@メールアドレス'; //メールアドレスを取得
const mtitle = '先日の資料を送付します';//メールタイトル
const html = HtmlService.createTemplateFromFile("body").evaluate().getContent();//メール本文を書いたhtmlへのリンク
const file = DriveApp.getFileById('添付したいファイルのID');//ファイルIDを入力
GmailApp.sendEmail(mail, mtitle, 'htmlメールが表示できませんでした。', {htmlBody: html, attachments: [file]});//メール送信
}メール送信用の上記コードを書いた.gsの他に、メール本文を書くためのhtmlを用意します。
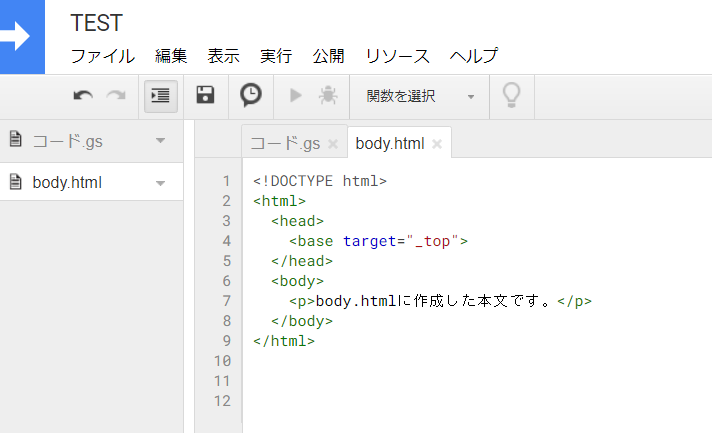
今回は、下のようなbody.htmlを作成しました。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<p>body.htmlに作成した本文です。</p>
</body>
</html>説明
メール送信のコードは GmailApp.sendEmail(recipient, subject, body, options) ですが、
options部分に
本文にhtmlを用いることを表す {htmlBody:} と
添付ファイルを指定する {attachments:} が必要になります。
これらを併記することで以下のようなHTMLかつ添付ファイル付きのメールが送信できます。
コード5行目
const html = HtmlService.createTemplateFromFile(“body“).evaluate().getContent();
のbody部分は別途作成した本文用htmlの名前を入れてください。
ちなみに本文用htmlは同じプロジェクト内で
ファイル> NEW> HTMLファイル から作成します。
御託
メール本文をhtmlで作成できれば表現の幅が広がりますよね。
そして、htmlメールだからと言って添付ファイルがないなんてことは決してありません。
結果的にはsendEmail(recipient, subject, body, options)
のoptions部分にどう併記するか、というだけの問題なんですが、
非プログラマーとしてはこういうところに躓くんです。
え、そんなことないですか?
そうですか…
地味に「別途htmlを作成」も最初どこに作って入れるの?テキストとかで別に作るの?
とか悩みました。
ともあれ、同じような場面で躓いている方のお役に立てれば幸いです。






コメント