どうもcoto.です。
今回はスプレッドシートに用意したデータベースからある属性をもつ行の数を数えて表示する方法をご紹介。
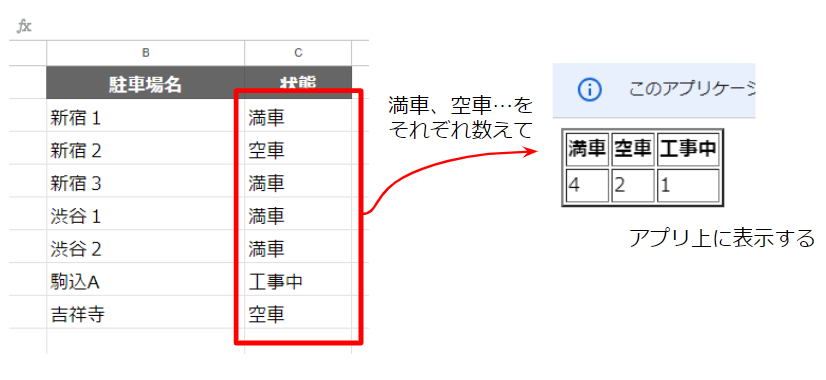
やりたいこと

まあ実際これだけが目的ならGASを使うまでもなく、スプレッドシート上の関数(COUNTIFかなにか)で出してから結果のみをアプリ上に呼び出す方がずっと楽です。
コード
GAS(gs)側のコード
本当は今回連想配列を使って作ろうとしていたんですが、なんかうまくいかず…二次元配列使ってます。
const ss = SpreadsheetApp.openById("●●●●●●●●●●●●●●●●●●●●●"); //スプレッドシートIDを指定
const sheetDB = ss.getSheetByName("シート1"); //シート1を開く
//▼Webアプリを表示するための関数▼
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
//▼一覧データからそれぞれの状態数を取得▼
function countData(){
const rowDB = sheetDB.getLastRow(); //最終行を取得
var list = sheetDB.getRange(2, 2, rowDB-1, 2).getValues(); //リストの内容を2行目から最終行まで取得
var full = []; //状態が満車のものを入れる配列
var available = []; //状態が空車のものを入れる配列
var unCon = []; //状態が工事中のものを入れる配列
for (var i = 0; i < list.length; i++) { //状態ごとに分類し駐車場名を入れる
if(list[i][1] == "満車"){
full.push(list[i][0]);
}
if(list[i][1] == "空車"){
available.push(list[i][0]);
}
if(list[i][1] == "工事中"){
unCon.push(list[i][0]);
}
}
var a = [full.length, available.length, unCon.length]; //状態ごとの要素数を配列にする
return a; //取得データを返す
}HTML側のコード
このWebアプリの表示内容ですね。装飾などもお好みで。htmlのファイル名はGAS側で指定している通り「index.html」にしています。
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script type="text/javascript">
//▼一覧データを取得する▼
google.script.run.withSuccessHandler(onSuccess).countData();
//▼取得したデータから表を作成する▼
function onSuccess(a){
var html = "<table border='2'><tr><th>満車</th><th>空車</th><th>工事中</th></tr>";
html += "<tr><td>" + a[0] + "</td><td>" + a[1] + "</td><td>" + a[2] + "</td></tr></table>"
document.getElementById("count").innerHTML = html; //以下のbody内のidがcountのdivにここで作ったhtmlを追記
}
</script>
</head>
<body>
<div id="count">
</div>
</body>
</html>御託
現時点での顧客男女比出したり、例のように空き状況表示したり、状態ごとの数知りたいときはままあると思います。
うーん。しかしreduceとかassignとか使いこなしてもっとシュッとさせたかった!
うまくいったらまた更新するかもです。



コメント