どうもcoto.です。
今回はWebアプリに設置したドロップダウンでなにかを選択し、その値をスプレッドシートに登録していく方法です。
Webアプリにドロップダウンを設置する方法は以前ご紹介したページを参照してください。
今回のコードでできること
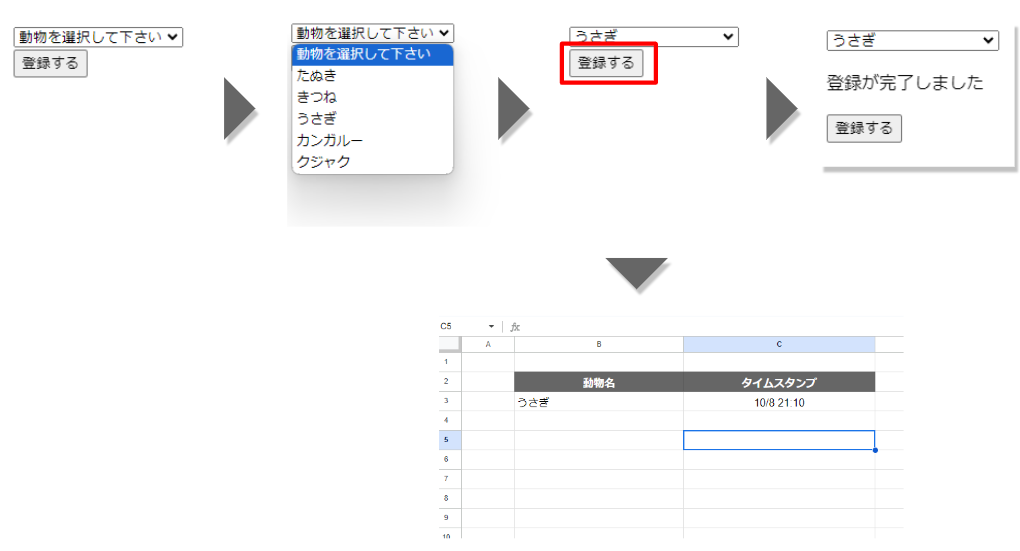
今回紹介するスクリプトを使うと↓のような挙動で動きます。
① webアプリ上のドロップダウンから値を選択
② 登録ボタンを押下
③ スプレッドシートに選択した値と登録日時がタイムスタンプとして記録される
④ 「登録が完了しました」のコメント表示

必要なデータとコード
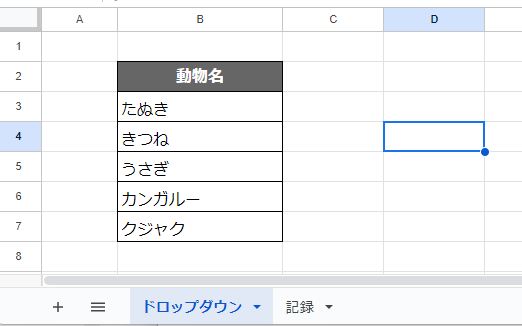
用意しておくスプレッドシートの内容
まずスプレッドシートには、ドロップダウンの元となるデータ(シート名:ドロップダウン)と

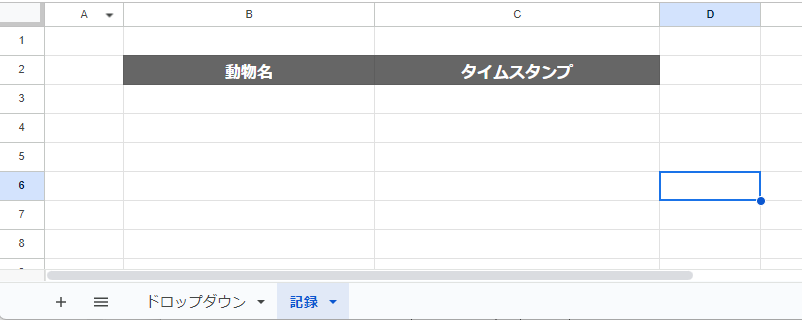
選択値を記録するためのシート(シート名:記録) を用意しておきます。

GAS(gs)側のコード
const ss = SpreadsheetApp.openById("●●●●●●●●●●●●●●●●"); //スプレッドシートIDを指定
const sheetDB = ss.getSheetByName("ドロップダウン"); //シート"ドロップダウン"を開く
const sheetLog = ss.getSheetByName("記録"); //シート"記録"を開く
//▼Webアプリを表示するための関数▼
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
//▼ドロップダウンの中身になるデータを取得▼
function dropData(){
var list = sheetDB.getRange("B3:B7").getValues(); //リストを取得
//取得データを返す
return JSON.stringify(list);
}
//▼登録ボタンの挙動▼
function insertSS(text){
var data = [[text, Utilities.formatDate(new Date(), 'Asia/Tokyo', 'M/d HH:mm')]]; //ドロップダウンの選択値と現在時刻を取得
sheetLog.insertRowBefore(3); //記録シートの3行目の上に1行追加
sheetLog.getRange(3, 2, 1, 2).setValues(data); //記録シートに書き込み
}HTML側のコード
<!DOCTYPE html>
<html>
<head>
<base target="_top">
<script type="text/javascript">
//▼ドロップダウンの一覧データを取得する▼
google.script.run.withSuccessHandler(onSuccess).dropData();
//▼取得したデータでドロップダウンを作る▼
function onSuccess(list){
var data = JSON.parse(list); //dataをJSONに変換
var datalength = data.length; //dataの要素数を定義
//selectタグの頭を入れる
var html = "";
html += "<select title='動物を選択する' id='animalName'><option>動物を選択して下さい</option>";
//ドロップダウンの中身の生成
for(var i = 0;i<datalength;i++){ //動物を1つずつドロップダウンにいれていく。要素数分繰り返し、次が空白になったら脱出
if(data[i] == ""){
break;
}
//オプション項目を追加
html += "<option>" + data[i] + "</option>"
}
//selectタグ終わりを入力
html += '</select>';
//ドロップダウンメニューを設置する
document.getElementById("drop").innerHTML = html; //以下のbody内のidがdropのdivにここで作ったhtmlを追記
}
</script>
</head>
<body>
<!-- ドロップダウンを設置 -->
<div id="drop">
</div>
<!-- 記録完了後コメントを表示する場所を指定 -->
<div id="comm">
</div>
<!-- 登録ボタンを設置 -->
<div>
<input type="button" value="登録する" onclick="insertBtn()" class="btn"/>
</div>
<script>
//▼登録ボタンの挙動▼
function insertBtn(){
var animal = document.getElementById("animalName").value; //選択した動物名を取得
google.script.run.withSuccessHandler(viewComm).insertSS(animal); //挿入関数insertSSに送り、成功したらviewCommに返す
}
function viewComm(){
var html = "<p>登録が完了しました</p>";
document.getElementById('comm').innerHTML = html; //body内のidがcommのdivにここで作ったhtmlを追記
}
</script>
</body>
</html>少し解説
実際使用するときは●●●●●●●●部分にスプレッドシートのIDを入れてください。
個人的なポイントは、登録が完了した後に「登録が完了しました」のコメントが表示されるところ。これがないとアプリユーザー的にはボタンを押せたのか、ちゃんと登録できたのか不安で毎回スプレッドを確認しないといけませんからね。確認してくれるならまだしも連打とかされかねないです。
記録シートでは、使用歴が長くなってくるとスクロールが大変になるので一番上の行に追記していく方法にしています。最下行に追記していく方が都合が良ければ最終行を取得するかんじでいじってください。
御託
ドロップダウンの利用例その②です。
毎度のことながら解説らしい解説がない。。。言葉足らずですみません。
どなたかのお役に立てばうれしいです。では。




